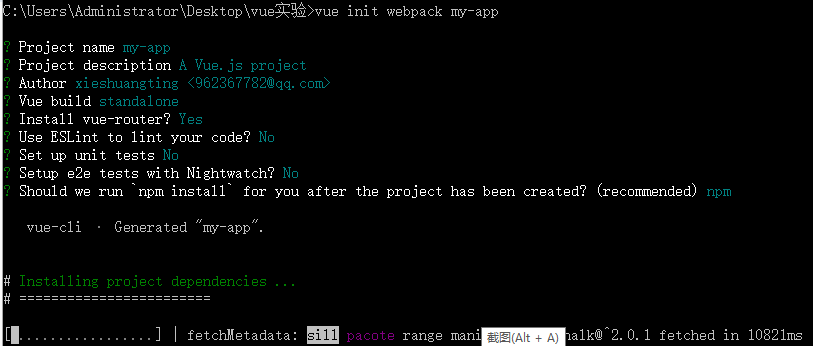
$ vue init webpack 目录名

配置的模板,一般使用standards,高阶选手使用最后一个,什么都没有,需要自己配置。
eslint是一个代码语法规范检查的工具,不同意就不会把检查语法规范的功能加进webpack编译的流程里。
unit tests单元测试,一般不加,因为不会。
——–
2. 安装依赖(进入项目文件夹)
$ npm install
—-
3. 开始运行项目(开发模式)
$ npm run dev
默认运行端口8080
—–
4. 打包代码
$ npm run build
该命令可以打包你的代码的,不会报任何异常或错误,但是你会看到你的命令行打包完成有这样一句提示:

用浏览器打开了你刚build生成的dist目录下的index.html文件!
然而,你惊奇地发现网页一片空白,丝毫没有一点点痕迹。
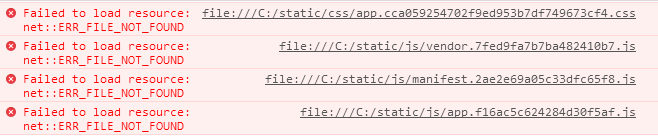
打开了控制台,看到console下一片404的各种找不到资源。

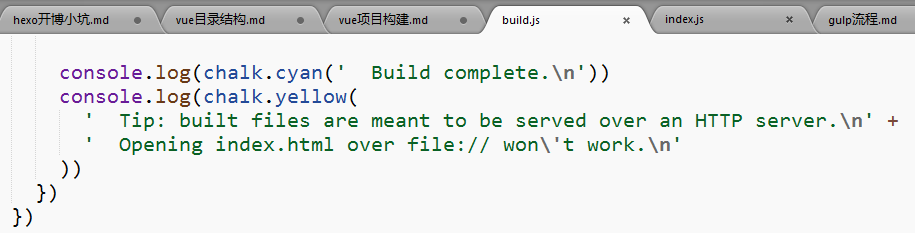
为什么会这样呢?还得从第一幅图的build后的提示说起,提示的中文翻译是(提示:构建文件务必放在一个HTTP服务器。直接打开index.html文件将不工作)
所以你看到控制台里的一堆404!
解决方案
仔细看一下路径,绝对路径,c盘下哪有static文件夹,那就要将打包的路径改为相对路径。这个根据build命令一路跟踪,到项目目录下的config文件夹里的index.js文件中的build对象,将assetsPublicPath中的“/”,改为“./”即可,就在前面加个点就可以了,并在build\build.js将这两句的提示信息删掉或注释掉,再打包直接用浏览器直接运行就好了。

*注:项目上线时,只需要将 dist 文件夹放到服务器就行了。
日常啰嗦:后面一部分vue run build转载自小小猫钓小小鱼https://www.cnblogs.com/h2zZhou/p/7614599.html。觉得他写的挺好的,把我的疑惑解决了一部分,开来写文还是有很大好处的,理清了我的思路。不过我还是有一个很大的疑惑,为什么我在服务器设置访问路径为根目录(例如xx.xx.xx.xx/)vue项目就可以运行,设置访问路径为二级目录就访问不了(例如xx.xx.xx.xx/goodsmall),已经更改了assetsPublicPath路径。希望我以后可以来填坑。